Locator Button Field
Introduction
The Locator Button Field in Gravity Geolocation allows users to fetch their current location directly within your Gravity Form. Designed for seamless integration, it synchronizes with the Geocoder Field and other Gravity Geolocation fields to ensure accurate location retrieval.
The Locator Button Field offers a range of configuration options, including geocoder synchronization, IP-based fallback for location retrieval, and customizable user feedback messages. These settings provide a robust and user-friendly geolocation experience for applications such as delivery requests, event check-ins, or location-based services.
Configuring the Locator Button Field
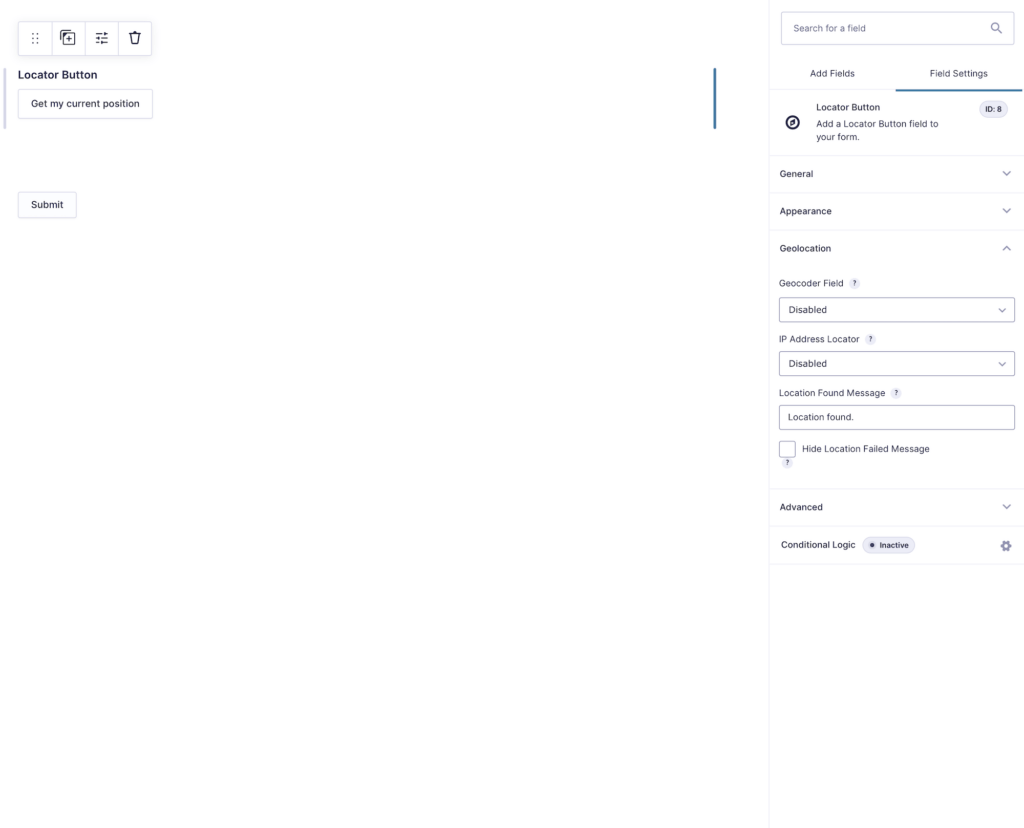
Customize the Locator Button Field settings to match your geolocation requirements.

Setting Up and Using the Locator Button Field
Follow these steps to configure and use the Locator Button Field:
- Add the Gravity Forms Locator Button: Insert it into your form using the Gravity Forms editor.
- Link to a Geocoder Field: Select a Geocoder Field to enable location synchronization across your form.
- Configure Settings: Adjust the Locator Button options, including IP fallback and user messages.
- Test Your Form: Preview the form to ensure the Locator Button retrieves and synchronizes location data correctly.